
Okay, remember I had been talking about site speed with you and how I increase my site speed with the W3 Total Cache.
Yes, you can head over to that post to learn more if you are more into cache at the moment.
However, today we are going to take our site speed optimization to another level.
I’m not too sure how many of you had came across this term ‘CSS Sprites‘, but I had been ignoring this since a while ago until I finally have some time to look into it last week.
The reason of my ignorance is because I find it too troublesome to implement and the reason I am writing this blog post is to tell you how simple is it for you to do it.

So, this is the big deal.
CSS Sprites is a method where you combine all your images of your website into one single big piece of image.
How this helps you to speed up your site?
I’d like to explain in a very human manner here so let’s put it this way. Imagine you are requesting five photos from your friend, you are going to do it this way without CSS Sprites:
Can you pass me the photo of Mary?
Can you pass me the photo of Jane?
Can you pass me the photo of Jessica?
Can you pass me the photo of Bella?
Can you pass me the photo of Kristine?
Your friend is going to be very busy passing you the photos one by one and this is the reason behind his poor performance.
Now with CSS Sprites, it is going to be:
Can you pass me the photo of those girls?
What your friend does now instead is to pass you a big piece of photos with all the girls and a piece of paper telling you where Mary, Jane, Jessica, Bella and Kristine positioned respectively.
Your friend’s job is done here and that goes the same to your web hosting server as well.
So, the outcome is, by implementing CSS Sprites, you reduced the HTTP request to your server (Gosh! I hate this tech term).
Imagine if you have 30 images to load, you are going to request 30 times and if you have 100 visitors at that time, it is a total of 3,000 requests!
If you started to think this seriously just like I do, start combining your images and here is my guide.
How to apply CSS Sprites the easy way
To optimize your site with the CSS Sprites methodology, you will need to do the following:
- Merge your images into one.
- Update your CSS scripts.
1. Merge your images into one
There are few ways to do this and the way that I do is to use SpriteMe. If you are planning to use the same way as I did, here are your steps:
- Add SpriteMe.org as your bookmark.
- Go to your site’s home page.
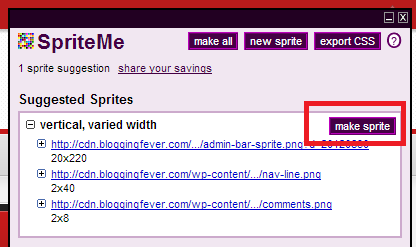
- From your bookmark, select the SpriteMe.org page and you will see some purple panel appear on your right.
- Those are the list of images that you want to combine them into one. What you need to do here is to click on the ‘Make Sprite’ button.

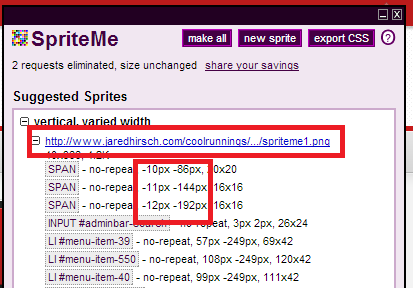
- You will need to keep tract of two things here. First is your sprite image and second is the coordinates of your actual image.

- You can have a look at my sprite image just to ensure you are doing it right. Click here to view my sprite image.
2. Update your CSS script
Now, it is time to complete your process. Before you proceed to update your CSS, save a backup copy so that if you happen to screw up, you can still revert it back easily.
- Go to your CSS content.
- Change the original image file to your sprite image file.
- Add a new line of the coordinate of the original image file in your sprite image. You can get it from step 5 of SpriteMe.org above.
- Below is an illustration of what you need to do.

The conclusion
The only difficulty I can see from applying CSS Sprites is the replacement of images in your CSS script which is quite a lot!
If you are really eager to implement this optimization, be sure you allocate yourself at least 30 minutes to do these optimizations.
So back to you now, have you implemented CSS Sprites before and what is the result?
Feel free to tip me as well on what are your thoughts on this guide.






I recommend to use Less CSS and also minimize image size.
Also use JavaScript in separate files, it would be great help for blog speed.
But you have share a nice trick thanks

Fred recently posted..diamond ring under $1000
Hi Alan,
Thank you for sharing this info, although I’m quite use to screwing up my blogs layout with my personal design testing, I don’t think I can manage to do what you’re showing here.
I think I’m gonna install wordpress on a subdomain and try this on that one, maybe I’ll manage to do it.
Happy Holidays, take care.
~Philip
Philip A recently posted..Building Trust – The Key to Growing Your Online Home Business
All the best there, Philip. I’m sure you can handle it
Happy Holiday there ~ !
Alan Tay recently posted..How to greatly speed up your website with CSS Sprites